Tumblrでヘッダーを隠す方法

Tumblrはあなたのビジネスブログにテーマを適用することを簡単にしますが、プラットフォームはまたあなたのサイトに変更を加えるためのより高度なインターフェースを提供します、例えばヘッダーを隠すこと。 Tumblrで要素を非表示にする最も実用的な方法は、HTML文書の先頭にあるスタイルシートを調整することです。 自分のサイトで要素を非表示にする方法を理解することは、要素にデザイナーエラーやリンク切れが含まれている場合など、サイトの緊急事態に特に役立ちます。
1。
Tumblrアカウントにサインインして、編集したいブログの名前をクリックします。ダッシュボードの上部に表示されます。
2。
右側のサイドバーの[テーマのカスタマイズ]をクリックしてから、左側のサイドバーの[HTMLの編集]ボタンをクリックします。 サイドバーが拡大してTumblrブログのHTMLコードが表示されます。
3。
“”までスクロールします。 これがスタイルシートの始まりです。 「#header」が見つかるまでゆっくりスクロールし続けます。
4。
「#header {」の後にカーソルを置き、「visibility:hidden;」と入力します(引用符は省略します)。必ずセミコロンを含めます。次のようになります。
header {visibility:hidden;
}
5。
[保存]をクリックし、[プレビューを更新]をクリックします。
先端
- スタイルシートの他のほぼすべての要素(フッターなど)に「visibility:hidden」属性を適用して、同じ効果を得ることができます。
人気の投稿
Microsoft SBS(Microsoft Small Business Server)は、中小企業にネットワーク機能を提供するために使用されるサーバーです。 SBSは最大75台のワークステーションをサポートし、スモールビジネスネットワークを管理するための一連の管理ツールを含みます。 SSL証明書は、Windowsの「MMC」ツールを使用してSBSサーバーからエクスポートできます。 SSL証明書がエクスポートされると、その証明書を別のサーバーにインストールして実装することができます。 1。 管理者の資格情報を使用してサーバーにログオンします。 2。 Windowsのスタートボタンをクリックし、「ファイル名を指定して実行」オプションをクリックします。 3。 入力ボックスに「MMC」と入力して「OK」をクリックします。MMCコンソールが開きます。 4。 上部ナビゲーションバーの[ファイル]オプションをクリックします。 5。 [スナップインの追加と削除]オプションをクリックします。 [スナップインの追加と削除]ウィンドウが開きます。 6。 左ペインの「証明書」オプションをクリックしてから、「追加」ボタンをクリックします。 [証明書スナップイン]ウィンドウが開きます。 7。 [コンピュータアカウント]オプションの横にあるラジオボタンをクリックします。 「次へ」をクリックしてください。 8
続きを読みます
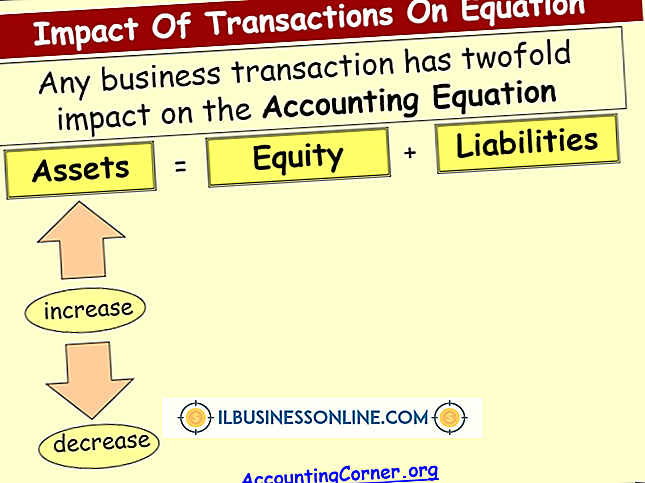
負債と自己資本は、中小企業の2つの相反する要素を表しています。 負債とは、会社が負っている負債です。 持分比率は、会社の持分の価値です。 エクイティシェアは資本を提供し、負債は資本を浪費するので、これら2つのビジネス要素の間のバランスが中小企業を作ったり壊したりする可能性があります。 中小企業の経営者は、価値を構築しながら債務を管理する方法に慣れている必要があります。 負債 会社責任は、会社が負う債務です。 これには、正式なローン、仕入先からの融資契約、および未払いの支払いが含まれる購入が含まれます。 負債は資金の源ですが、大きくなりすぎる可能性があり、会社はそれが稼いだ以上のものを負っていることに気付くかもしれません。 借りたお金が収益に貢献するように、会社はその債務を管理しなければなりません。 エクイティシェア 会社の所有者は会社の価値を維持します。 これが彼らの出資比率です。 それはローンではなく事業の株式の購入から資金を供給されていない事業の一部です。 出資比率は、事業に多大な資金を提供することができます。 逆に、その株式の価値が下がれば、それほど価値がないので、会社は望んだほどには容易にお金を借りることができないかもしれません。 負債と自己資本のバランス 企業会計士やアナリストは、負債と自己資本のバランスの比率を設定していませんが、自分の会社の価値以上のものを借りている
続きを読みます
会社のiPadでタイピングをすることで、タブレットの生産性が劇的に向上します。 iPadには、デザインや使用目的が大きく異なる多くのタイピングアプリケーションがあります。 タイピングスキルを向上させるように設計されているものもあれば、視覚障害を持つ会社の従業員のために改良されたタイピング機能を提供するものもあります。 さらに他の人はメモを取るためだけに設計されています。 タイピングゲーム iPad用Typing Classは、iPadの仮想キーボードでスピードと正確性を向上させるのに役立つように設計されたゲームベースの学習アプリです。 防衛、シューター、バブルブラスト、釣りの4つの異なるゲームがあります。それぞれのレベルには複数のレベルがあり、タイピングスキルが向上するにつれて進行します。 iPad用のタイピングクラスは33MBです。 iOS 4.3以降を実行しているiPadと互換性があります。 他のiOSタイピングゲームには、TypoholicとTyping Hellがあります。 入力トレーニングアプリ TapTypingはiPadであなたのタイピングスキルを向上させるように設計されたアプリです。 その機能には、一連のデフォルトコース、購入可能な補足コース、スピードテスト、専用の大文字と句読法のトレーニングが含まれます。 アプリは、iPadの仮想キーボードまたは外付けのBlueto
続きを読みます
従業員のエンパワーメントのテクニックは、経営陣とスタッフの間の生産的なコミュニケーションを導入し強調します。 会社がその従業員に力を与えるとき、彼らは自由にできる決定に対して責任を負います。 従業員のエンパワーメントは、会社の使命を遂行することに誇りを持って、会社の日常業務に所有感を生み出します。 忠誠心と生産性は、従業員のエンパワーメントの主な結果として役立ちます。 1。 管理職を監督からコーチングに変更します。 問題を解決するための解決策を見つけて実行するように従業員を指導します。 積極的な従業員に、会社に対する認識とより大きな投資意識を与えます。 John Powersによると、Nextel Communications、Inc.の従業員満足度スペシャリストとして執筆しているが、管理職は監督の役割からコーチの役割に適応する意欲と能力を表明しなければならない。 2。 生産的コーチングを通じて従業員のエンパワーメントを高めます。 従業員のエンパワーメントWebサイトである1000 Venturesは、モチベーション、質問への回答、特定のレベルで機能する従業員の能力に対する管理スタイルの調整などのコーチング手法を適用することをお勧めします。 たとえば、新しい従業員をプロジェクトに参加させる必要がある場合は、まず基本情報を伝え、その基盤の上にさらに深い知識を積み重ねます。 各従業員と対
続きを読みます
あなたの会社のリーダーシップに提示されたビジネスプロジェクトは、複数のプロジェクトの財務的な実行可能性の評価から、あるいは国際的な拡大の計画まで多岐にわたります。 より大きなプロジェクト提案またはビジネスケース内には、プロジェクトの論理的根拠が含まれています。 これは、特定のプロジェクトが資金と管理の承認を受ける必要がある理由の簡単な説明であり、営利事業と営利事業の両方で使用できます。 投資収益率 プロジェクトの理論的根拠は、複数のプロジェクトの財務的評価である可能性があります。 たとえば、ある企業は、研究開発の資金を新製品にするか、類似製品の競合企業を買収するか、または他社との合弁事業を設立するかを決定する必要があります。 一般的な評価ツールには、正味現在価値と回収期間が含まれます。 正味現在価値は、現在まで割り引かれたプロジェクトの将来のキャッシュフローです。 回収期間は、プロジェクト投資の回収に必要な時間です。 正味または高い正味現在価値と短い回収期間を持つプロジェクトは、一般的に低いまたは負の現在価値と長い回収期間を持つプロジェクトよりも優先されます。 競合する技術評価 プロジェクトの理論的根拠は、競合する技術ソリューションを評価することです。 たとえば、中小企業は次世代の製品にハードウェアまたはソフトウェアプラットフォームを選択することができます。 上級管理職は、さまざまな
続きを読みます