Bloggerにオーディオプレーヤーを埋め込む方法

Googleでは、Bloggerでビジネスブログにアクセスしたクライアントや潜在的な顧客を楽しませ、知らせることが驚くほど簡単になります。 フル機能のオーディオプレーヤーを追加するには、ブログの投稿の1つにHTMLコードの断片を挿入するだけです。 販売プレゼンテーション、製品の説明、またはその他の必要なオーディオコンテンツを再生できます。 HTMLコードの書き方を知る必要はありません。 簡単に編集するだけで、オーディオプレーヤーをBloggerに埋め込むことができます。
1。
音声ファイルをアップロードしてBloggerからそれらにリンクできるサービスで無料アカウントにサインアップしてください。 可能性のあるサイトには、FileDen、OpenDrive、およびKiwi 6(参考文献にリンク)があります。 これらのサイトのいずれかにオーディオファイルをアップロードしたら、そのサイトから提供されているURLをコピーします。オーディオプレーヤーを作成するには、このURLが必要です。 自分のWebサーバーがある場合は、代わりにそこにファイルをアップロードしてファイルのURLをコピーすることができます。
2。
まだログインしていない場合は、Bloggerページに移動してアカウントにログインします。更新するブログの横にある[新しい投稿を作成]ボタンをクリックします。
3。
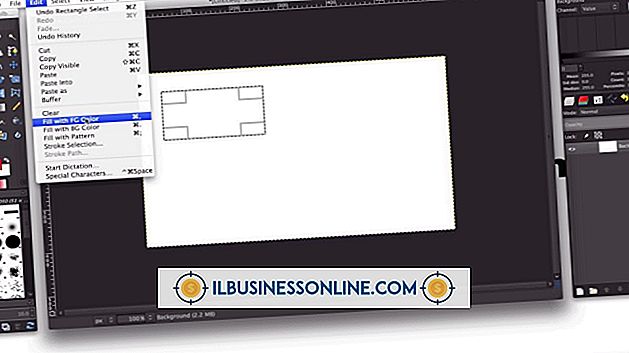
[HTML]をクリックして、[プレゼンテーションを聴く]などの単語を編集ボックスに入力します。 テキストの後に空白行を追加するには、[Enter]を押します。
4。
次のコードを編集ボックスに貼り付けます。
「AUDIO_FILE_URL」をアップロードしたオーディオファイルのURLに置き換えます。
5。
ブログの名前を表示するメインのブログページに戻るには、[公開]をクリックします。 更新したブログの上にマウスを移動して[表示]をクリックすると、ブログが表示されます。 新しいオーディオプレーヤーの上に入力したテキストが表示されます。 「再生」ボタンをクリックして音声を再生します。
ヒント
- 必要に応じて、同じHTMLコードブロックを使用して他のブログ投稿にオーディオプレーヤーを追加します。 複数のファイルをWebにアップロードする場合は、URLの参照を正しいオーディオファイルを指すように変更することを忘れないでください。
- 必要に応じて、コード内の "height"と "width"の値を置き換えてプレーヤーの寸法を変更します。 これらの値はピクセルで表されます。
- 既にWeb上に存在するオーディオファイルのURLを知っていてそれを使用したい場合は、そのファイルのURLをBloggerに追加するコードに貼り付けます。 これにより、オーディオファイルを独自のオーディオホスティングアカウントまたはWebサーバーにアップロードする必要がなくなります。