Bloggerでバッジをフロートする方法

Bloggerブログのバッジは、読者をあなたの会社のソーシャルネットワーキングアカウントに誘導します。 Facebookバッジにはあなたのファンの数が表示され、Twitterウィジェットには最近のツイートがリストされ、各読者が外部アカウントにリンクされるので、将来の会社の更新に対応できます。 Bloggerでバッジを揃えるには、CSSのfloatプロパティを使用します。 floatプロパティは、周囲のフローから要素を分離し、隣接するテキストから独立してそれをページの横に配置します。
1。
ブログのダッシュボードを開きます。 ブログの名前をクリックしてその概要ページを開きます。
2。
「テンプレート」をクリックしてテンプレートを編集します。
3。
テンプレートのコードを開くには、[HTMLの編集]をクリックします。
4。
「/ * Content」の行に続くテンプレートのスタイルセクションまでスクロールします。
5。
次のコードを入力して新しいスタイルを追加します。
.float-badges {float:left; }
6。
バッジのコードまでスクロールします。 たとえば、Facebookバッジのコードの先頭は次のようになります。
7。
バッジの前に次のコードを追加します。
8。
バッジの後に次のコードを追加します。
9。
[保存]をクリックしてください。
人気の投稿
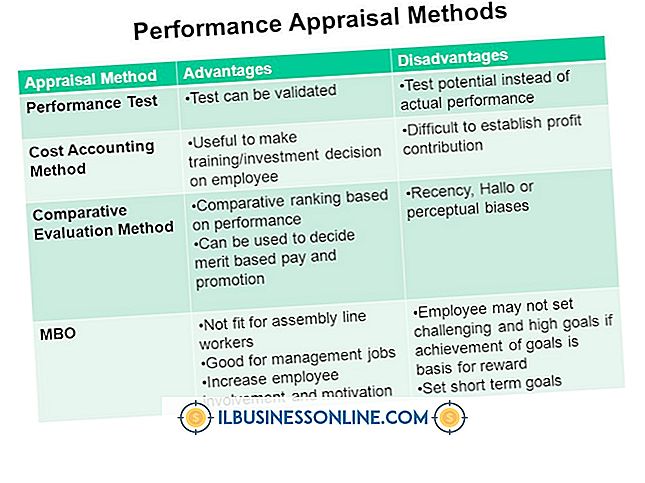
効果的な従業員評価は、管理職と従業員の両方に役立つはずです。 管理者にとって、それは問題のある行動を修正し、改善を認め、スタッフメンバーの模範的な業績を認める機会です。 従業員にとっては、より深刻な問題が発生する前に、賞賛を受けたり問題のある行動を修正したりする機会です。 しかし、管理者が効果的にドラフトを作成して評価を提供するように訓練されていない場合、セッションは人的資源の悪夢を生み出す可能性があります。 トレーニングは評価を楽しくしないかもしれませんが、それはそれらをより少ない時間とより効果的にすることができます。 管理者への利点 評価トレーニングは、いくつかの点でマネージャに利益をもたらします。 これは、異なる管理スタイルを持つさまざまな種類の管理者間での一貫性の向上に役立ちます。 また、管理者が具体的で判断の余地のない言語を使用して、客観的にメッセージを作成することを学ぶのに役立ちます。 行動に問題があると分類された場合、フィードバックは拒否されることがあります。 評価トレーニングでは、行動の影響に焦点を当てたフィードバックを提供するように管理者に指導します。 これは、防衛を集めるよりも解決策を見つけることを促進します。 たとえば、「あなたはチームとのやり取りに問題があります」というのは非特異的なものであり、判断基準として従業員に受け取られる可能性があります。 「あなたがチ
続きを読みます
雇用申請書は、雇用主が求職者に関する情報を入手して確認するために必要な最も良いリソースです。 アプリケーションの一部が不完全であるか、正しく記入されていない場合は、候補者が何か隠すべきことを示している可能性があります。 それはまた単純な不注意の結果かもしれませんが、これは申請者がプロセスを真剣に受け止めていないか、細部に注意を払っていないことを示している可能性があります。 雇用歴のギャップ 申請者が雇用の格差を7年から10年前に説明していることを確認してください。 説明のつかないギャップは、不本意な終了の結果である可能性があり、あるいは申請者が監禁されている可能性もあります。 育児のために休みを取ったり、病気の親戚の世話をするなど、ギャップがあるのには正当な理由があることに注意してください。 ただし、申請者があなたの懸念を満たしていることを確認する必要があります。 署名の欠如 申請書に署名することは、申請者がすべての情報が真実であること、およびあなたが経歴調査を実施し、雇用履歴を検証する法的権利を有することを証明していることを意味します。 申請者が適切な場所にサインインしていない場合、それは彼があなたに知らせたくない情報があることを示している可能性があります。 不完全な雇用者情報 申請者が以前の雇用主に関する完全な情報を提供していない場合は、別の警告サインが表示されることがあります。
続きを読みます
募金活動は、ほとんどのスポーツチームの努力に欠かせないものであり、制服、チームの備品、交通費、そして特別な行事の費用を支援するために資金を集めるのに役立ちます。 日曜大工の募金活動のための無数のアイデアがあります。 あなたが選択した募金活動の種類とあなたが持っている種のお金の量に応じて、DIY募金活動はチームにとって利益になることができます。 1。 チームメンバー、その家族、そして友達と一緒に募金委員会を作ります。 この委員会は、資金調達の決定を下し、イベントを計画し、そして資金を追跡します。 彼らはまた、イベントを宣伝するために重要です。 2。 インターネットで資金調達のアイデアを研究し、あなたのチームに合ったタイプを選択してください。 日曜大工の募金活動は、簡単に見つけることができ、さまざまな種類の募金活動をカバーできます。 fundraising-ideas.orgなどのWebサイトでは、募金活動を完了した組織からの説明付きのアイデアを提供しています。 3。 カレンダーを見てイベントをスケジュールします。 休日や学校の募金活動について計画します。 学校は9月に募金活動を開始し、春には別の募金活動を実施することを忘れないでください。 あなたの募金活動が休日の贈り物として使われることができる製品を提供するならば、配布時間を考慮して11月にあなたの募金活動をスケジュールしてください。
続きを読みます
それで、著作権とは何ですか? 著作権の定義では、著作権は創作表現のオリジナル作品に対する独占的権利を人に与える法的手段であると単純に言えます。 通常、著作権はその作品の最初の作成者に帰属します。 しかし、彼らは時々他の当事者にこれらの権利を売却することができます。 創作表現のオリジナル作品には、ドラマティックから文学、芸術、ミュージカル、その他多くの種類の作品が含まれます。 彼らの間で共通のスレッドは、それらがすべて知的作品であるということです。 あなたがパブリックドメインに公開した作品と公開していない作品の両方に著作権保護を適用することができます。 著作権法で保護できる作品 建築図面、計画、および建物 サウンドレコーディング 映画を含むあらゆる視聴覚作品。 グラフィック、絵画、彫刻作品。 振り付けとパントマイム ドラマティックな作品とそれに付随する音楽。 あらゆる音楽作品とそれに付随する言葉。 文学作品。 これらは非常に広いカテゴリーであり、そのように扱われるべきです。 たとえば、コンピュータプログラムを作成するために使用するプログラミングコードを考えてみましょう。それは文学作品として登録することができます。 建築図ではなく、建築図を絵画作品として登録することもできます。 あなたがダンスをしているなら、視聴覚作品または振り付け作品としてそれを登録することができます。 あなたの作品が
続きを読みます
人事担当者は、あらゆる職場での嫌がらせまたは差別の主張の有効性について調査し、教育を受けた結論を下す法的義務を負っています。 根拠のないものであると判明したすべての主張を虚偽として分類できるわけではありませんが、迅速かつ決定的な措置が必要なものです。 虚偽の申し立てを処理することは、告発者と取引することだけでなく、嫌がらせや差別の疑いで告発された人々を支援し支援することも意味します。 誤った告発を防ぐ 積極的な対策により、従業員が誤った請求を行う可能性を減らすことができます。 違法な嫌がらせを定義し、行動への期待を設定する強力な嫌がらせ防止ポリシーは、誤った告発をすることにも影響を及ぼします。 告発が明らかにまたはおそらく間違いであるならば、解雇はビジネスを保護し、被告人を支持するための最良の方法であるかもしれません。 虚偽の告発が完全に立証され得ない場合には、結果には書面による懲戒、調停または一時的な停止が含まれる可能性があります。 クレームを調査する あなたが最初に苦情が真実か偽かを問わず、事実を明らかにするために直ちに徹底的な調査を行います。 被告人または被告人のどちらとも関連していない個人またはチームに調査を割り当てることによって、事業を保護します。 あなたのアンチハラスメントポリシーに概説されている調査手順に従い、双方に証人を識別し、物語の彼らの側面を提示するための完全かつ
続きを読みます