HTMLリストのテキストをフォーマットする方法

HTMLリストはCSSで非常にカスタマイズ可能です。 Webサイトのメニューの多くは、慎重にフォーマットされたHTMLリストによって強化されています。 あなたがFacebookのソースコードを読み飛ばす気があるなら、あなたはそれらがナビゲーションをスタイルするために順不同のHTMLリストを使うのを見ることさえできます。 リスト内のテキストのスタイルを設定する要素は2つあります。ベースリストタグ( "
- ")とリストアイテムタグ("
- また、クラスまたはスタイルを使用して単一または一連のHTMLリストを指定することもできます。テキストの書式設定は、そこでは任意のレベルで処理できます。
1。
希望のプレーンテキストエディタで、カスケードスタイルシートファイル(.cssファイル拡張子を使用)を開きます。 "ul"(または番号付きリストをフォーマットしている場合は "ol")またはリストタグのIDを指定します。 例えば、フォーマットしているなら、 "
- 「あなたは次のことから始めます。
- リストを水平方向のナビゲーション要素として使用する場合は、次のものを使用できます。
- "display:inline"と "float:left;"です。
- HTMLファイルおよびCSSファイルを編集するには、メモ帳、メモ帳++、TextWranglerなどのプレーンテキストエディタのみを使用してください。
ul {}
2。
番号なしリストの他のフォーマットと共にテキストフォーマットを追加します。 たとえば、番号なしリストのすべてのテキストを12ptと青にする場合は、次のようになります。
ul {フォントサイズ:12pt; カラー:#8CCCC8。 }
3。
list-style-type、つまり各リスト項目の先頭にある画像または記号を変更します。 W3Schools.comでは、リストスタイルに12種類以上の異なる種類を指定しています。 リストの先頭に何もしたくない場合は、 "list-style:none;"を使用できます。
ul {フォントサイズ:12pt; カラー:#8CCCC8。 リストスタイル:なし。 }
4。
スタイルシートと文書を保存してから、ブラウザでリスト項目をテストします。
ヒント
警告
人気の投稿
一日のうちに、電子メールメッセージを読んだり、スプレッドシートをチェックしたり、クライアントに手紙を書いたりすると、おそらくあなたは目を覚ましたいと思うでしょう。 目の疲れを避けるための1つの方法は、画面上のテキストのサイズを大きくすることです。 Windowsコンピュータでは、テキストやその他の画面要素のサイズを大きくする方法がいくつかあります。コントロールパネルの[外観]および[設定]コントロールを使用するか、拡大鏡ツールを使用することができます。 外観と設定は画面上のすべての要素とテキストのサイズを変更しますが、拡大鏡は画面上のすべての要素、または拡大したい要素だけをサイズ変更できます。 1。 Windowsの「スタート」ボタンをクリックしてください。 2。 「コントロールパネル」をクリックしてください。 3。 「外観とカスタマイズ」を選択してください。 4。 [表示]セクションの[テキストやその他のアイテムを大きくまたは小さくする]をクリックします。 5。 テキストを含む画面アイテムを元のサイズの125パーセントにするには、[中]を選択します。 アイテムを150パーセントに拡大するには、「大」を選択します。 このオプションを選択した場合、オブジェクトの中にはコンピュータの画面に収まらないものがあります。 6。 コンピュータ画面上のオブジェクトのサイズを変更するには、[適用]を
続きを読みます
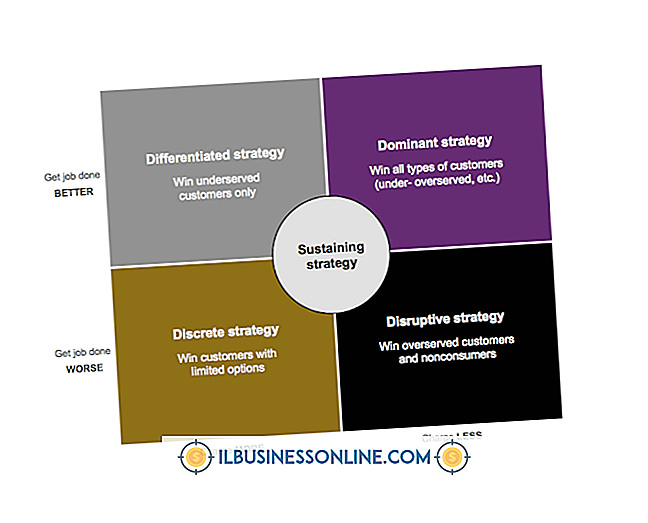
増収はすべての事業の目標です。 成長はより高い利益および市場におけるより強い地位の可能性を意味します。 収益が増大するにつれて、所有者が売却を決心した場合の企業の価値も増大します。 新規顧客の開拓、新規市場の開拓、新製品の創出、そして既存顧客へのより良い仕事の遂行は、すべて実行可能な成長戦略です。 広い範囲 あなたの会社とその使命をあまり狭く定義しないでください。 それはあなたが収益成長の機会を見逃してしまう可能性があります。 あなたがあなたの顧客に提供したいもの、そしてあなたの会社が市場にもたらすことができるものを最も広い言葉で考えてください。 よく知られたブランド名を持つことで、あなたはより簡単に新製品やサービスを紹介することができます。 たとえば、ビデオ店では、ベストセラーの本やポップカルチャー雑誌、さらにはビデオゲーム機器も購入できることがわかりました。 彼らは正しくパッケージ化された娯楽を提供していると彼ら自身を見ました。 消費者の嗜好およびあなたが利用できる顧客のニーズの機会または傾向について環境をスキャンし続けてください。 運用効率を向上させる すべての会社の資産とリソースを最大限に活用するように努めます。 あなたは他の会社のためのプライベートラベル商品を生産するために採用することができる未使用の製造能力を持っているかもしれません。 予備の小売りまたはオフィススペースは
続きを読みます
コンピュータやスマートフォンなどの関連機器が一般的になってきたため、ますます、犯罪者にも使用されています。 コンピュータ詐欺には、金銭やデータを盗むために誰かになりすましたり、 真実 とは言い難い取引を宣伝するために電子ツールを使用するなど、電子ツールを使用して一般的な種類の詐欺を永続させることが含ま れる。 サイバー犯罪とも呼ばれる他の種類のコンピュータ犯罪には、コンピュータからデータを自動的に盗む、身代金のための情報を保持する、または誰かがコンピュータを使用するのを防ぐための攻撃が含まれます。 コンピュータ詐欺とフィッシング 電話や郵便などの古いコミュニケーションツールを使用して人々を詐欺し詐欺するのと同じように、電子メール、テキストメッセージ、オンラインチャットなどの最新のツールも使用できます。 銀行や雇用主などの正当な送信者を装って、パスワードやアカウント番号などの認証情報を盗む可能性がある電子メールメッセージは、しばしば フィッシング 攻撃と呼ばれます。 手動で特定の受信者をターゲットにすることも、送信者が迷惑な受信者に自分の個人データを共有させることを狙って一括送信することもできます。 コンピュータ詐欺と真の取引には余りにもよい コンピュータは他のタイプの詐欺にも使用される可能性があります。これは、 あまりにも真実ではない 投資機会や販売用の商品、フィッシングの一種を宣伝
続きを読みます
多くのビジネス専門家にとって、音楽は毎日の仕事を遂行しながら不安を和らげ、士気を高めるのに役立ちます。 ワークステーションで音楽を聴く場合でも、オフィスで音楽を流す場合でも、Sony Walkman MP3プレーヤーを使用して音楽コレクションを同期して再生できます。 多くのSony WalkmanモデルにはMedia Goソフトウェアが付属しています。このソフトウェアを使用すると、特定の曲やアルバムをデバイスに転送できます。 あるいは、Windows Media Playerを使ってお気に入りのMP3ファイルを同期することもできます。 Media Goを使用する 1。 付属のUSBケーブルでSony WalkmanをPCに接続してからMedia Goを起動します。 2。 [ファイル]タブをクリックし、[メディアをライブラリに追加]オプションを選択します。 マイミュージックなど、本機に転送したい音楽ファイルが保存されているフォルダを選択し、[OK]ボタンをクリックします。 3。 ライブラリパネルの「ミュージック」ボタンをクリックして、ウォークマンと同期させる各アルバムを選択します。 個々の曲を同期したい場合は、アルバムのサムネイル画像をダブルクリックして好みのトラックを選択します。 4。 [Destination]ドロップダウンメニューから[Sony Walkman]を選択します。 5
続きを読みます
Microsoft Office Outlookから複数の電子メールを転送すると、それらの電子メールが添付ファイルとして送信され、単一の空白のメッセージで囲まれます。 この機能は、大量の電子メールを他のアカウントに転送するときや、他のアカウントに転送するときに便利です。 Outlook以外の電子メールクライアントは転送されたメッセージを別々の電子メールとして解析できない可能性がありますが、電子メールプログラムまたはWebサービスがそれらを認識しない場合でも、これらのメッセージから生のテキストを抽出できます。 Outlookで 1。 転送された添付ファイルを含むメッセージをダブルクリックします。 2。 添付ファイルの1つをダブルクリックして開きます。 添付ファイルごとに繰り返します。 3。 アイテムに対して実行するアクションを選択してください。 添付ファイルをローカルまたはメールボックスに保存したり、他の受信者に転送することもできます。 Gmailおよびその他のWebメールサービス 1。 添付ファイルを含む電子メールメッセージを開きます。 2。 それを開くには、.eml拡張子の付いた各添付ファイルをクリックします。 基本的なテキスト形式で表示されます。 3。 必要に応じて、各添付ファイルを自分のコンピュータにローカルに保存してください。 メモ帳またはワードパッドでファイルを開くことがで
続きを読みます