Dreamweaverを使用してFacebookの投稿をあなたのウェブサイトにリンクする方法

あなたが頻繁にFacebookを使用しているがあなた自身のウェブサイトを維持しているなら、あなたはあなたのまたはあなたの友人があなたのインターネットアイデンティティを統一する方法として作るFacebook投稿にリンクしたいかもしれません。 Facebookの各投稿には固有のURLがあります。 そのURLがわかれば、他のURLにリンクするのと同じ方法で、Adobe Dreamweaverを使用してWebサイトからそのURLへのハイパーリンクを作成できます。 Facebookはあなたのウェブサイトに埋め込むためのバッジも提供しています。 これらのバッジには、視聴者があなたのFacebookページにアクセスするのを促すFacebookコンテンツの一部を表示するためのコードが含まれています。
Facebook投稿へのURLを探す
1。
あなたのウェブサイトからリンクしたい投稿を含むFacebookページを開きます。
2。
投稿の下部にある灰色のタイムスタンプを右クリックして、[新しいウィンドウでリンクを開く]を選択します。
3。
選択した投稿のみを含む新しいウィンドウからURLをコピーします。
Dreamweaverでリンクを追加する
1。
Dreamweaverを開き、Facebook投稿へのリンクを追加するWebサイトページを開きます。
2。
クリック可能なリンクのテキストを入力してからドラッグして選択します。
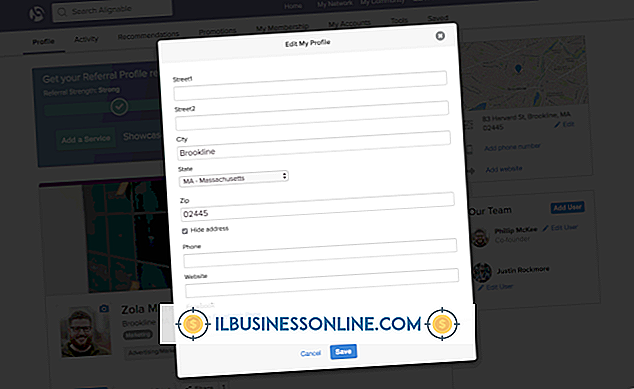
3。
FacebookページのURLを、ページ下部のプロパティインスペクタパネルの[リンク]ボックスに貼り付けます。
4。
クリックしたときにこのリンクを新しいブラウザウィンドウで開くには、[ターゲット]フィールドで[_blank]を選択します。
5。
ページの変更を保存するには、[ファイル]メニューから[保存]を選択します。 Webページウィンドウを閉じます。
6。
Dreamweaverの[ファイル]パネルで編集したページを強調表示し、パネルの上部にある緑色の矢印のアップロードボタンをクリックして、このファイルをWebサーバーに配置します。
7。
Facebookの投稿へのリンクをテストするには、ブラウザで自分のページを表示します。
ヒント
- [挿入]パネルと[ハイパーリンク]ボタンを使用して、Dreamweaverドキュメントにハイパーリンクを追加することもできます。
- Facebookには、Facebookページと統合するためにWebサイトに追加できるバッジがいくつかあります。 彼らはプロフィールの代わりにFacebookページを持っている人たちのためにバッジ、フォトバッジ、ページバッジのようなプロフィールバッジを提供します。 Facebookはバッジを設定する方法を案内してから、バッジウィンドウを表示するためにWebページにコピーするHTMLコードを提供します。 Dreamweaverで、HTMLビューにいるときにバッジを表示するページの場所にこのコードを貼り付けます。 バッジはあなたのウェブサイトからあなたのFacebookのプロフィールやページへのトラフィックを促進するのを助けます。