カスタムTumblrテーマの背景画像を変更する方法

Tumblrブログの背景画像を更新すると、この変更により、ブログが刺激的な新しい方向性を示すような新しいクリエイティブなアイデアが生み出される可能性があります。 Tumblrのさまざまなテーマ作成者は、CSSテーマを作成するために別のコーディング方法を使用しています。 非常に多くのカスタムTumblrテーマが存在するため、テーマのCSSコードを更新する方法は複数あります。 カスタムTumblrテーマに背景写真を追加する1つの方法は、テーマのHTMLコードの正しい場所に単純なCSSタグを埋め込むことです。
1。
Tumblrに移動してあなたのアカウントにログインします。 Tumblrページの上部であなたのブログの名前を見つけて、その名前をクリックしてください。
2。
カスタムテーマのリストを表示するには、[アプリのカスタマイズ]をクリックします。 変更したいテーマの下にある[HTMLの編集]ボタンをクリックします。 テーマのHTMLコードが表示されます。
3。
HTMLコードで ""を検索します。 1行か2行上に移動して "。"を見つけてください。 このタグは、ドキュメントのCSSスタイルセクションの終わりを示します。 次のテキストを「の前に貼り付けます
ボディ{背景画像:URL( 'IMAGE_NAME_HERE'); background-repeat:繰り返しなし。 }
「IMAGE_NAME_HERE *」をWeb上にある画像のURLに置き換えます。
4。
[プレビューを更新]をクリックします。 新しい背景画像がページの右側に表示されます。 [表示]をクリックし、[保存]をクリックして変更を保存します。
ヒント
- HTMLドキュメントに追加したコードには、文字列“ no-repeat”が含まれています。この文字列値は、Webページに画像が繰り返されるのを防ぎます。 Webページ全体をカバーするには小さすぎる場合は、画像を繰り返すことができます。 画像を繰り返したい場合は、 "no-repeat"をrepeatに置き換えます。
- あなたのコンピュータからの写真をあなたの背景として使うには、無料の画像ホスティングサイトにアップロードしてください。 アップロード後、サイトから画像のURLが提供されます。 次の手順で説明しているように、そのURLをTumblrのHTMLコードに貼り付けます。
人気の投稿
会社が投資家に株式を発行すると、投資家はその企業の株主となり、会社に影響を与える事項に投票し、配当の形で会社の支払いを受け取り、会社の記録を調べることができます。 株式は会社の所有権の一部を表すので、株式の発行は株主資本の価値を直接高めます。 株主資本 株主持分は、所有者持分とも呼ばれ、会社の貸借対照表のセクションとして表示されます。 株主資本は、株式の発行、配当金の支払い、および企業が稼得した収入など、さまざまな商取引およびイベントの影響を受けます。 会社の総資産からその負債合計を差し引いた結果として、株主資本の残高は、会社が債権者に支払うためにその資産を売却することを決定した場合に残る金額を表します。 株式発行 普通株式の追加発行時に株主資本がどのように影響されるかを説明するために、初年度に、1株当たり額面20ドルで発行された発行済み普通株式2, 000株があると仮定します。 12月31日の会社の貸借対照表で40, 000ドルの。会社はまた10, 000ドルの収入がある。 貸借対照表の株主資本セクションは、年末時点で次のようになります。 普通株、額面$ 20:1万株が認可されています。 1年目の12月31日に発行され、発行済みの2, 000個。 。 。 。 40, 000の剰余金 。 。 。 。 。 。 .10, 000株主資本合計。 。 0.5万 仕訳記入 翌年の6月1日、同社
続きを読みます
高齢者の介護は、もはや老人ホームや生活支援施設に限定されていません。 高齢者の世話をする会社を設立するために助成金を得る方法を考え出すことは、人々を助ける潜在的に有利な事業に資金を提供するのに役立ちます。 高齢の団塊の世代は、必ずしも家を出ることによって自立を失いたくはありません。 しかし、一部の高齢者は肉体的または精神的な制限のために援助を受ける必要があるため、より多くの企業が在宅ケアを提供しています。 いくら あなたがどれだけの資金を求めようとしているか、そしてあなたのビジネスのための全体的なコストを決定します。 ほとんどの交付金は申請書と面接を必要としますので、あなたが必要とする金額を計算することは事務処理に記入するのを助けます。 考慮すべき要因には、施設の規模、提供される設備、および必要となる可能性のある人員が含まれます。 一部の高齢者介護事業者は、施設の外で作業するのではなく、スタッフを人々の家に派遣することによってオーバーヘッドを削減しています。 コミュニティセンターなど、高齢者向けの日中および夜間プログラムの提供に焦点を当てたさまざまな高齢者介護事業があります。 あなたはまたあなた自身の成人介護事業を開設することができ、それによってあなたは彼らの家で高齢者を訪問しそして世話をする。 あなたは人々が住んでいると介護を受ける支援生活施設を開くことを検討するかもしれません。
続きを読みます
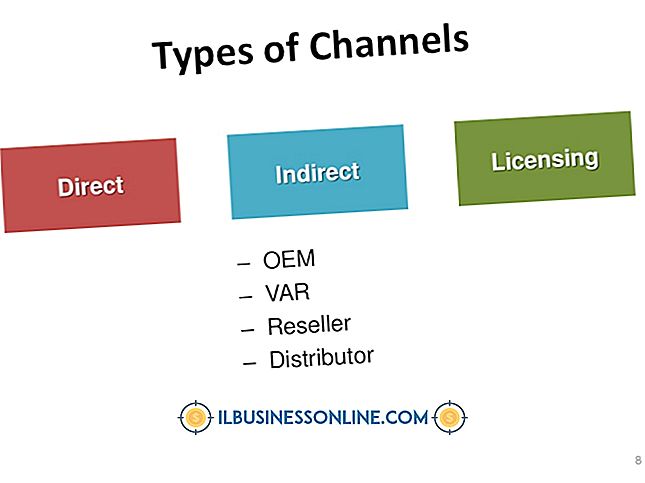
直接販売チャネル(ダイレクトマーケティングチャネルとも呼ばれる)が提供するものを理解するための最初のステップは、流通チャネルとは何かを理解することです。 簡単に言うと、流通経路とは、元の生産者から最終消費者に至るまでの製品の移動経路です。 ここでは、バリエーションやさまざまな流通チャネルの余地がたくさんあります。 直接および間接の流通経路があります。 一般に、直接チャネルは最短距離を持ち、最も単純な流通チャネルです。 インターネット以降、多くのことがより簡単になり、直接流通経路がビジネスでより一般的になりました。 より詳細な定義 通常、製品は消費者に届く前に一定数の手を通過します。 それが生産者の手から直接消費者の手に渡るのであれば、それが直接流通経路です。 製品が消費者の手に渡る前に複数の仲介業者を通過する必要がある場合、そのチャネルは間接的な流通チャネルです。 そのような直接チェーンは、多くの種類の販売を伴うかもしれません。 農家が自分たちの生産物を市場に持ち込み、そこに行く買い手に直接売るという、農家の市場で起こることのように、対面で売買が起こるかもしれません。 製造元のWebサイトから直接購入する場合、通信販売で購入する場合、またはその他のほとんどのチャネルを介して直接販売する場合もあります。 その方法を直接流通経路として定義する必要がある唯一のことは、あなたが生産者と直接取
続きを読みます
あなたがウィジェット、風車、あるいはワインテイスティングサービスを販売する会社を経営するかどうか、あなたはお金を稼ぐことと請求書を払うことを超えて拡張する多くの責任を持っています。 倫理的な業務遂行は組織にとって道徳的に不可欠であり、法律で義務付けられている場合があります。 ただし、どのステークホルダーを検討するかによって、あなたの義務は変わる可能性があります。 あなたのステークホルダーは誰ですか? 利害関係者はあなたのビジネスがすることに既得権を持っているどんな人または組織でもありえます。 従業員、顧客、株主、役員、さらにはコミュニティのメンバーさえも、あなたとあなたの組織が行うことによって影響を受ける可能性があります。 それぞれに対するあなたの責任は異なります。 従業員に対する義務 雇用主として、あなたは従業員に公正な給与と合理的な労働期待を提供する一方で、安全な労働環境を提供するという道徳的義務を負っています。 米国労働安全衛生管理局では職場の安全に関する特定の規則について概説していますが、米国障害者法では障害のある人に提供しなければならない配慮について説明しています。 しかし、基本を超えて、あなたはあなたの従業員が職場での不満に対処するための方法を持つべきです。 あなたが正式な人事部を持っていなくても、あなたは従業員が公平にそして敬意を持って扱われることを確実にすることを担当
続きを読みます
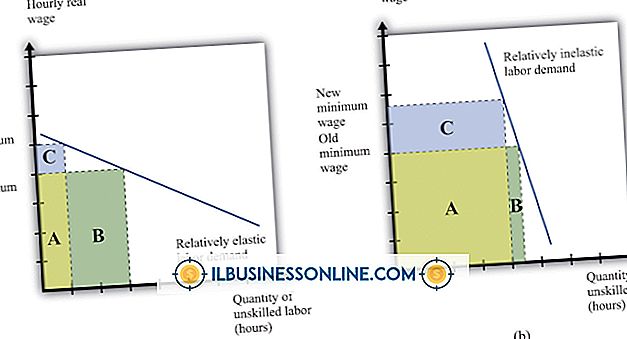
最低賃金とは、公正労働基準法に定められているように、すべての雇用契約において雇用主が満たすべきまたは超えるべき規定の賃金レベルです。 最低賃金はインフレ価格を調整するために時々修正されます。 ミクロ経済学は、一世帯、中小企業、個人といった個々の経済単位の観点からの財政問題の研究です。 ミクロ経済学の観点から、最低賃金は企業、家族、そして個人労働者に多くのプラスとマイナスの影響を及ぼします。 事業への影響 最低水準の賃金では最低レベルの従業員の賃金を交渉する能力が実質的になくなるため、未熟練労働者に大きく依存している企業は一般に最低賃金の結果として賃金費用の劇的な増加を経験する。 米国労働省によると、最低賃金は2007年から2009年の間に約24%上昇し、1時間あたり5.85ドルから7.25ドルになりました。 熟練していない労働者を雇用している企業は、利益率が低下し、経費が増加し、経済成長への挑戦を提示し、経済的意思決定に新たな変数を導入します。 地元の雇用 多くの企業は、最低賃金を熟練していない労働者にとって大きな費用と見なしています。 最低賃金の仕事は、初めて労働力に入る若者に適していますが、雇用政策協会によると、最低賃金の10パーセント増ごとに、青年雇用が5〜9パーセント減少します。 これは、低賃金を喜んで受け入れるかもしれない経験の少ない個人が自分で仕事を見つけることができ
続きを読みます