画像からHTMLテキストを分離するために垂直線を引く方法

HTMLは、水平線のようにきれいな縦線の解決策を提供していません。
タグが存在しません。 テキストと画像を明確に区別できるようにビジネスWebページを設定する場合は、CSSを使用して簡単な境界線を作成できます。 枠線は画像全体を囲むことも、片側だけに枠線を表示することもできます。 CSSを使用して画像を浮かせて、折り返したテキストを作成することもできます。
1。
テキスト内に画像を設定して、「style」属性タグを追加してください。 たとえば、画像のHTMLコードは次のようになります。
2。
「style」属性内に境界線を定義します。 たとえば、境界線を画像全体に適用する場合、CSSは次のようになります。
これは簡単なボーダー設定です - 最初の値はボーダーの幅を設定し、2番目はボーダーのタイプを定義し、3番目は色を設定します。 境界線は、実線、点線、破線、または二重にすることができます。 または、溝、尾根、インセット、アウトセットなどの3-D境界を指定することもできます。
真の垂直線を作成するために境界線を片側だけに適用する場合は、 "border"の代わりに "border-left"または "border-right"を使用します。
3。
画像とテキストの間にスペースを入れるためにパディングを追加します。 境界線を画像から5ピクセル離したい場合は、「padding:5px;」を追加します。 あなたのスタイルタグに。 たとえば、 "padding-left:5px;"のようにして、片側だけでパディングを指定できます。 枠線とテキストの間にスペースを作成する場合は、余白を使用してください。 また、 "src"タグの画像のURLを指定する必要があります。 まとめると、コードは次のようになります。

4。
HTMLを保存してテストし、意図したとおりに境界線が表示されていることを確認します。
人気の投稿
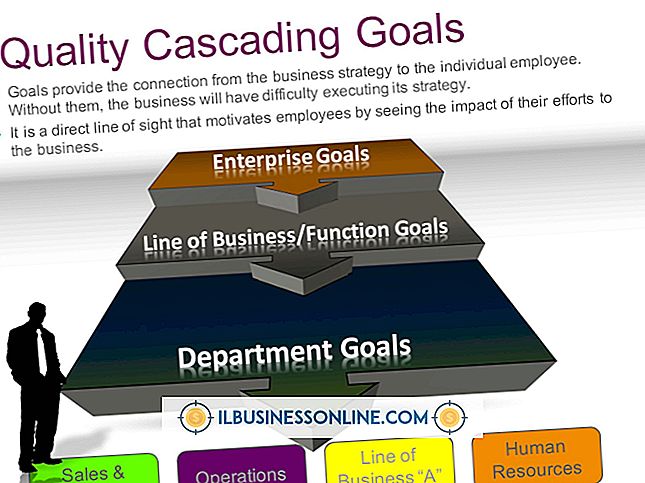
プロジェクトマネージャと事業主は、大規模なプロジェクトをより管理しやすい仕事に分割するために、プロジェクト見積もりのクリティカルパス方法に頼っています。 その後、彼らは仕事間の関係を分析して、より大きなプロジェクトのためのより効果的なスケジュールを作成します。 インプレッション単価の見積もりはさまざまな種類のプロジェクトの管理に効果的であることが証明されていますが、そのプロセスには問題があります。 クリティカルパス方式 化学会社DuPontは1957年にメンテナンスと修理のためにその工業施設のいくつかの一時的な閉鎖を処理するためにクリティカルパス法を策定しました。 このプロセスにはいくつかのステップが含まれています。最初にプラントを閉じて再起動するのに必要な個々のアクティビティを指定し、続いてそれらのアクティビティの順序を設定します。 この図は、プロジェクト計画者に、望ましい結果を達成するための重要な道筋を明らかにしています。 柔軟性の欠如 CPM見積もりは、予測可能な時間見積もりを実行するタスクセットにとって非常に効果的なツールです。 ただし、CPMは、グループがまだ達成していないタスクや、管理者がまだ十分なデータを収集していないタスクを含むプロジェクトに対して常に最良の結果をもたらすわけではありません。 たとえば、プログラマが作成していない新しいモジュールを含むソフトウェア開
続きを読みます
セメントは、建設業界向けの結合材(コンクリートおよびモルタル)の製造に使用される微粉末です。 セメント、石灰石、粘土、砂、鉄鉱石、時にはオイルシェールや石炭フライアッシュなどの産業廃棄物をロータリーキルンで粉砕し、華氏2462度に加熱して冷却します。 最終生成物であるクリンカーは、石膏およびシリカ粉末と混合されてセメント粉末を製造する。 肌に触れる 接触性皮膚炎は、湿ったセメントを扱う建設現場の従業員にとって頻繁に起こる危険です。 湿潤セメントは12.5のpHを有する。 7のpHは中性なので、湿ったセメントはアルカリ性が高く、家庭用の苛性ソーダ洗浄剤と同等のpHです。 セメントのアルカリ強度は、セメント混合物を構成する化合物中のカルシウム、カリウム、ナトリウムおよびクロムイオンに由来します。 耐アルカリ性手袋と防護服を使用すると、皮膚炎のリスクが軽減されます。 しかし、湿ったセメントに絶えずさらされることは、常に建設作業員にとって有害です。 ほこり セメント製造の粉砕および加熱段階で放出される塵埃は、それにさらされている人々の目、のど、皮膚および呼吸器系を刺激する。 それはまた露出された皮のやけどを引き起こすでしょう。 この化合物に長時間さらされると珪肺症や肺がんを引き起こす可能性があるため、シリカ添加剤は特別な危険をもたらします。 建設作業員は防護マスクを着用し、ほこりにさ
続きを読みます
アニメーションGIFは面白くてとても楽しいものです。 ビジネスプレゼンテーションでも、適切に配置されたGIFは、重要な点を強調するために視聴者の注意をそらすのに役立ちます。 スライドに追加したいGIFがあるか、まだアイデアを探しているかにかかわらず、PowerPointのポイントに挿入するには1分かかります。 GIFにエフェクトを追加する場合は注意してください。ベベルや3-D回転によってアニメーションがクラッシュする可能性があります。 PowerPointにGIFを挿入する プレゼンテーションに最適なGIFがすでにある場合は、PowerPointに挿入するのが簡単です。 PowerPointプロジェクトを開き、GIFを追加するスライドを選択するだけです。 リボンの[挿入]タブをクリックして、[写真]を選択します。 [図の挿入]ダイアログボックスが開いたら、GIFを含むフォルダを選択してからGIFファイルを選択し、[開く]をクリックします。 これでGIFがスライドに表示されますが、スライドを編集している間はアニメーション化されません。 GIFのアニメーションをテストするには、ウィンドウ下部の[スライドショー]アイコンをクリックします。 または、リボンの[スライドショー]タブをクリックし、[スライドの開始]グループで[現在のスライドから]を選択します。 スライドショーのプレビューをキャン
続きを読みます
チェイス銀行の顧客のために、QuickBooksはビジネスを管理するための多くの強力なツールを提供します。 これらのツールの1つは、インターネット接続を介して銀行のソフトウェアシステムと統合することによって、収入と支出を追跡し、アカウントを同期させるソフトウェアの機能です。 Chaseの顧客として、あなたは口座取引を外部ファイルにダウンロードして、無料でQuickBooksにインポートします。 QuickBooks内からChaseへの直接接続を作成し、毎月の料金で自動的に取引を受け取ることもできます。 取引が利用可能になると、情報を使用してアカウントを調整し、財務簿記を簡素化することができます。 Web Connectを使用する 1。 Chase Online Bankingページにログオンします(「参考文献」を参照)。 あなたがあなたのアカウントを管理するためにChase Onlineを使用しない場合は、オンラインユーザアカウントを登録するために「今すぐ登録」ボタンをクリックしてください。 2。 Chase Onlineにログオンしたら、[Customer Center]タブをクリックします。 「Reference Center」までスクロールして、「Activate Money、Quickenなど」のリンクをクリックします。 3。 デスクトップにQuickBooks OFX形式の
続きを読みます
あなたのラップトップは外出先でのコンピューティングのための優れたツールですが、それは本質的に人間工学的ではなく、机で長期間使用されるとひどいけがをする可能性があります。 キーボードがより人間工学的にタイプするように調整されていると、画面が低すぎます。 画面が首の負担を軽減するのに十分な高さである場合、キーボードは高すぎます。 ドッキングステーションはこれに対する答えです:それはあなたがあなたのノートブックに半ダースのケーブルを接続することなくあなたのラップトップをデスクトップ周辺機器に接続することを可能にします。 1。 ノートパソコンとニーズに適したドッキングステーションを選択してください。 それが正しい種類のディスプレイポートと解像度を提供していること、そしてすべてのデバイスとオーディオポートに十分なUSBポートがあることを確認してください。 いくつかのドッキングステーションにはもっと多くの選択肢があります。 カードリーダーを持っている人もいれば、Apricorn Aegis Netdockのような人は光学式ドライブや外付けハードドライブのようなツールを提供している人もいます。 2。 必要に応じて、必要なソフトウェアをインストールしてください。 一部のドックはプラグアンドプレイで、ソフトウェアは必要ありませんが、他のドックでは適切に機能するために特定のドライバをインストールする必要
続きを読みます