Tumblrでリンクをハイライトする方法

TumblrはFacebookのようなソーシャルネットワーキングサイトに似ています。ウェブサイトではあなたの考え、写真、ビデオ、音楽を他のユーザーと共有することができます。 しかしTumblrの魅力の大部分はそれがあなたがあなたのページのレイアウトを個人化することを可能にするということです。 あらかじめ作成したテーマをインポートした場合でも、自分でデザインした場合でも、レイアウトを編集してリンクを強調表示し、それらをページに表示させることができます。
1。
ダッシュボードから適切なブログを選択して、[テーマのカスタマイズ]をクリックします。
2。
[HTMLを編集]をクリックします。 ドキュメントの上部の ""タグと ""タグの間に "" - 引用符なしで ""を挿入します。
3。
""タグの間に以下を挿入してください。
a:link、a:active、a:visited、a:hover {背景色:#ハイライト。 }
4。
「ハイライト」を目的の色に関連付けられている16進コードに置き換えます。
5。
変更を確認するには、[プレビューの更新]をクリックします。 問題がなければ、[外観]をクリックしてから[保存]をクリックします。
ヒント
- マウスポインタがアンカーテキストに触れたときにのみリンクを強調表示するには、上記のコードから "a:link"、 "a:active"、 "a:visited"を削除します。
- ページ内の特定のリンクを強調表示するには、 "a:link"、 "a:active"、 "a:visited"、および "a:hover"を削除し、代わりに ".highlight"を使用してください。 次のコードを使用するようにリンクを編集します(「URL」はWebコンテンツの場所を表します)。
人気の投稿
パートナーシップなど、いくつかの企業は2人以上のリーダーを持っています。 共同指導にはいくつかの不利な点がありますが、それだけでは不十分です。 慎重に計画することで、コリーダー同士がある程度の相容れない場合がある一方で、あなたはあなたの個人的な強みを活かした共同のアプローチを考案することができます。 不適合性 共同リーダーは、互換性のあるリーダーシップスタイルを持っている必要があります。 それ以外の場合、従業員はさまざまなメッセージを受け取ります。 たとえば、あなたが権威を持ち、従業員の過ちを修正するために頻繁に参加する場合、従業員は自分の実績に合わせて自分のパフォーマンスを調整します。 しかし、あなたのパートナーが従業員の自律性の開発に焦点を当てている場合、スタッフは彼女のより育成的なスタイルに順応し、より自律性を期待します。 従業員があなたの組織における彼らの役割を理解するのに苦労しているので、結果は混乱です。 責任の共有 従業員は共同リーダーをチームと見なしているため、パートナーの行動はあなたに反映されます。 あなたのパートナーがプロジェクトを誤って処理したり、さらに悪いことに非倫理的なことをしたりした場合、あなたのパートナーはあなたのパートナーを有効にしたか時間内に問題に対処できなかったかのどちらかであなたを責めます。 あなたがあなたのパートナーを支配する権限を持っていないな
続きを読みます
契約作業は、非従業員がビジネスクライアントのために扱う仕事から成ります。 独立請負業者は、Webホスティング、建設、清掃サービス、その他のサービスなど、特定のサービスを実行するための費用を支払っている個人または第三者のベンダです。 企業は通常、請負業者に給付や安定した作業の保証を提供しません。 独立請負業者は、すべての契約義務を履行している限り、他の組織との同時プロジェクトを自由に確保できます。 独立請負業者を雇う企業は、仕事をするためにフルタイムのスタッフを雇う必要がないことでお金を節約しようとすることがよくあります。 あいまいさ 契約作業に関連する主なリスクの1つは、作業が完了している間に何が起こるかの不確実性です。 不確実性の例としては、供給不足による不測の遅れ、悪天候、そして予期しない展開があります。 たとえば、建設プロジェクトを完成させるために請負業者に頼ることを選択する企業は、自社の仕入先からの供給を確保し、適切な量の人員を組織化するという請負業者の能力に依存します。 悪天候などの予期しない状況は、請負業者の努力を遅らせるか妨げる可能性があります。 このような状況では、請負業者を雇う事業は、ベンダーの利用可能なリソースと迅速に回復する能力にほとんど影響を与えません。 品質 独立した請負業者によって生み出される仕事の質は、企業にとって監視および管理が困難な場合があります。
続きを読みます
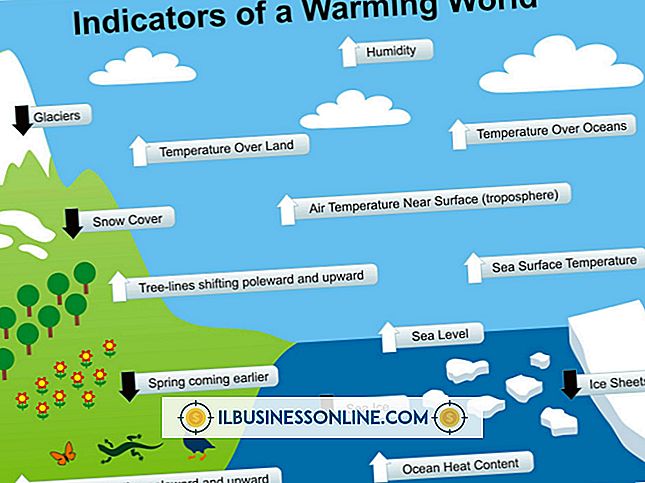
住宅エネルギー監査は、熱や電気の請求書を減らすことで、長期的に住宅所有者のお金を節約することができます。 家庭用エネルギー監査員は、送風機のドアや赤外線カメラなどの装置を使用して、住宅のエネルギー効率が高いかどうかを判断し、漏れや漏れの原因を特定して、修理やアップグレードに関する推奨を行います。 家庭用エネルギー監査 住宅所有者は通常、暖房費で支払いが多すぎるため、家庭用エネルギー監査を実施することを決定します。 いくつかのケースでは、彼らはすでに彼らの暖房費の大幅な削減を見ずに窓を交換するか、新しいヒーターを買うお金を費やしているかもしれません。 他のケースでは、請負業者に電話する前に何をする必要があるのかを正確に見つけることによって、多額の費用を避けることを望んでいるかもしれません。 これは一般的に賢明な行動です。適切な作業を実行することによる節約は相当なものです。 監査テクニック 家庭用エネルギー監査員は、仕事に3つの主要な機器を使用しています。 最も一般的なオプションはブロワードアです。これは、監査人が速度を測定して漏れがないかどうかを判断できるように、住宅から空気を引き出すように設計されたドアに取り付けられたファンです。 一部の監査人は代わりにダクト送風機を使用しますが、原理は同じです。 最後に、多くの監査人が赤外線カメラを使用しています。 熱が漏れている部分は赤外線画
続きを読みます
プロジェクト管理は、ほぼすべての業界で重要です。 情報技術分野のようないくつかの産業では、プロジェクト管理事務所やPMOは、プロジェクト管理イニシアチブを実行するための多くのビジネスにおいて重要な部門として機能します。 2つの基本的なPMOモデルは、PMOが果たすべき役割の種類に関するスペクトルの反対側の端を表します。 利用できる2つのモデルは、監視モデルとサポートモデルです。 モデル 監督モデルでは、PMOがプロジェクト管理プロセスを監督し、プロジェクトの完了に関与するさまざまなチームの作業を監督します。 サポートモデルでは、PMOはより多くのアドバイザリーキャパシティを提供し、可能な限り追加のサポートを提供することでチームが目標を達成するのを支援します。 2つのモデルをブレンドすることを強調している企業もありますが、どちらか一方の極端な方法に焦点を当てることの限界を認識しているためです。 たとえば、プロジェクト管理のサポートとしての役割を果たすPMOは、プロジェクトの実行をほとんど制御できず、プロジェクトの方向性を適切に形作り、影響を与えることができない可能性があります。 同様に、監督PMOは、プロセスに対する過度の管理を示し、創造性を完全に阻害する可能性があります。 ミドルグランド プロジェクトの優先順位を計画するときには、サポートモデルと監視モデルの2つの両極端の中間点を見つ
続きを読みます
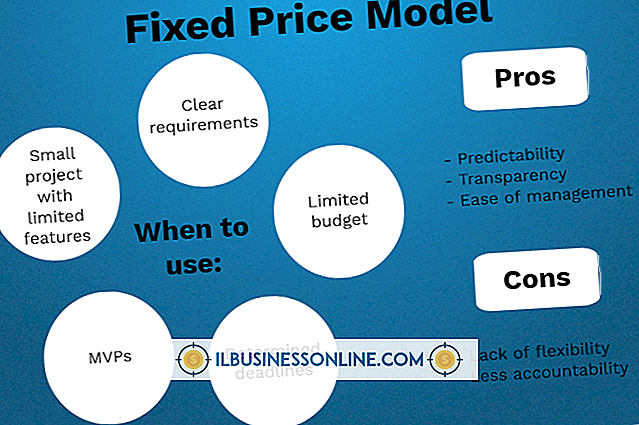
固定価格とコストと価格モデルのメリットは、ビジネス業界で多くの議論を引き起こしています。 各モデルは、買い手と売り手に固有のリスクと見返りをもたらします。 固定価格は、概して、コスト見積もりが妥当な精度で行われ、具体的な結果が判明している場合に実施されます。 計算が簡単で、さまざまな状況に適用できるため、コストと価格設定を好む企業もあります。 どのモデルが選択されるかにかかわらず、それぞれの長所と短所を慎重に検討する必要があります。 定義 固定価格とは、商品またはサービスに価格が設定されていることを意味し、ほとんどの場合、その価格を超えて交渉することはできません。 価格は製造原価に関係なく一定に保たれます。 政府の契約でよく使用される原価と価格設定は、実際の製造原価と合意された利益率または手数料のレートに基づいて価格が決定される契約を指します。 企業は、コストと価格の計算に2つの確立された方法のうちの1つを使用します。 製造原価が事業の経理部門によってどのように割り当てられるかに応じて、式2は変更される可能性があります。 式1: 価格=コスト+(コストXマークアップのパーセント) 式2 価格=(AVC×FC%)+(マークアップ価格+ 1%) AVCは平均変動費です。 FC%は、各製品に割り当てられている固定費の割合です。 固定価格の利点 固定価格モデルの最大の利点は、購入者が正確な予
続きを読みます