Webサイトで背景を動的に変更する方法

CSSとJavaScriptを使用して、Webサイトの背景を動的に変更できます。 ユーザがWebサイトをブラウザにロードするたびに背景を変更するためにコードを使用します。また、ユーザがブラウザウィンドウでWebサイトを更新した場合もコードは機能します。 バックグラウンドで使用されている画像をサーバーにアップロードして、ブラウザに正しく表示されるようにする必要があります。
1。
編集したいHTMLページを右クリックして「アプリケーションから開く」を選択します。 プログラムの一覧でHTMLエディタをクリックします。
2。
各画像をJavaScriptの配列にロードします。 たとえば、次のコードはWebホストサーバー上に2つのイメージの配列を作成します。
var background = new Array(); background [0] = "/images/bg1.gif"; background [1] = "/images/bg2.gif";
3。
乱数を生成します。 乱数は、配列から画像をランダムに取得するために使用されます。 この例では、2つのイメージがロードされるので、0から1の間の数を生成する必要があります。次のコードは乱数を生成します。
var numberGen = Math.floor(Math.random()* 1)
4。
配列から背景画像を表示します。 次のコードは、Webサイトの背景としてランダムな画像を表示するために、画像の配列と乱数を組み合わせたものです。
document.body.style.background = 'url(' + background [numberGen] + ')';
人気の投稿
ほとんどの人は、職場でのイニシアチブと成果に対して、同僚や経営陣から認識されるのが好きです。 あなたが中小企業の所有者であるならば、あなたがイニシアチブと優れた業績に対して払う従業員賞の種類はあなたの予算のサイズ、あなたの既存の人事方針への適合そしてあなたの行動が期待を生み出すかどうかによって左右される恨み。 賞金 現金と少額の昇給は常に功績のある歓迎されている報酬ですが、著者のBob Nelsonは、「1001 Ways to Reward Employees」で、商品券、地元の芸術やスポーツイベントへのチケット、無料の食事体験などの代用現金を提案します、ガスカード、バス運賃、商品と交換可能なトークン - 中小企業が感謝の気持ちを表すのに匹敵する、低コストで適切な方法です。 ギフト券は、従業員がいつも期待するようになるお金を与えることと、彼らが好きではないか必要としないかもしれないプレゼントを与えることのスマートなバランスであると彼は指摘しています。 休暇 ワークフロー、士気、またはカスタマーサービスの提供に影響を与えない範囲で、優秀な従業員に昼休み、午後早めの休暇、1週間またはボーナス日の在宅勤務などの特典を与えることを検討してください。休暇の もう1つのアプローチは、毎月の販売枠を超過したり、会社のために新規事業を導入したりするチームが、メンバー間で分割して将来の休暇に適用でき
続きを読みます
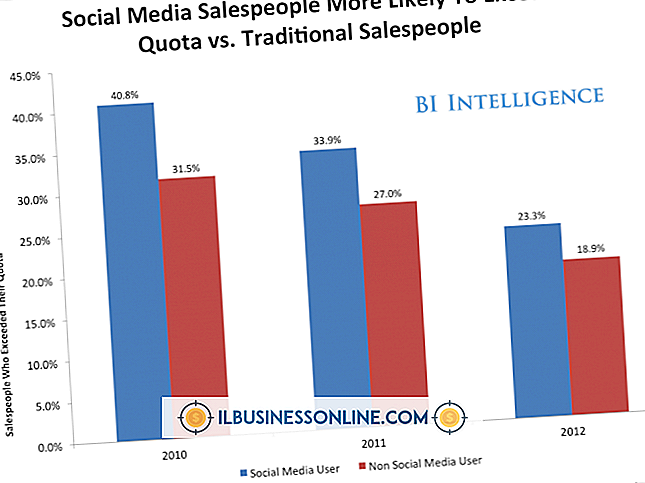
あなたがライブビデオ製品の発売やオンデマンドトレーニングウェブキャストをホストしているかどうかにかかわらず、ソーシャルメディアはイベントの企画からプロモーション、ポストイベントのまとめまで、オンラインイベントのライフサイクルを通して強力なツールになることができます。 ソーシャルメディアをWebキャスト戦略に統合することで、参加を促進し、エンゲージメントを高め、顧客に対するより深い理解と顧客との関係を築くことができます。 あなたのソーシャルメディアネットワークを選択する ターゲットユーザーがどのソーシャルメディアネットワークを使用しているかを調べます。 チャンスはFacebookで、その10億人以上のユーザーは、あなたのクライアントや見込み客の多くに到達します。 ツイート(ツイートと呼ばれる)を140文字に制限するTwitterは、タイムリーで簡潔なイベントの更新に特に役立ちます。 ハッシュタグ(ポンド記号とそれに続くキーワード)ですべてのツイートをブランド化し、出席者に同じことをするように勧めます。 一貫したハッシュタグを使用すると、イベントがブランド化され、出席者は簡単に最新情報を確認できます。 最大のプロフェッショナルネットワークであるLinkedInは、トレーニングセミナーや業界会議などのプロフェッショナルなイベントのためにビジネスオーディエンスにリーチするのに役立ちます。 イ
続きを読みます
Androidスマートフォンやタブレットのソフトキーボードは、デバイスの入力フィールド内をタップするたびに表示されるように設計されています。 ただし、Motorola DroidやHTC Desireなどの物理的なQWERTYキーボードを含むAndroid携帯を使用している場合は、ソフトキーボードを隠して常に物理的なキーボードを使用することをお勧めします。 あなたはそれが標準のAndroidキーボードであるかサードパーティ製のキーボードであるかにかかわらず、設定アプリを通してソフトキーボードを無効にすることができます。 1。 あなたのAndroidホーム画面上のアプリケーションの引き出しをタップし、設定アプリまでスクロールしてそれをタッチします。 「メニュー」ボタンを押して「設定」をタップすることもできます。 2。 「言語とキーボード」をタップしてください。 3。 「テキスト設定」までスクロールして、非表示にするソフトキーボードをタップします。 キーボード名をタップすると、チェックボックスの緑色のチェックが消えてキーボードが無効になります。 複数のソフトキーボードがインストールされている場合は、それぞれをタッチして無効にします。 先端 複数のソフトキーボードがある場合は、一部のキーボードを非表示にして他のキーボードを使用可能にすることができます。 たとえば、デフォルトのAndroid
続きを読みます
あなたの会社の柔軟な労働力構造は彼らが標準的なスケジュールを働かせないようにする交通機関または個人的な問題で従業員を収容することができます。 短期的には、従業員は予想外の欠席を補うため、または緊急の部門のニーズを満たすために、時間を調整する可能性があります。 他の職員は、あらかじめ決められた数の毎週時間労働をしていますが、個人のニーズに基づいて時間を変えています。 柔軟な労働力構造を採用する前に、このプラクティスの潜在的なマイナス面を検討してください。 ミーティングと会議 小グループおよび部署の会議により、従業員は情報を共有し、小規模プロジェクトを推進することができます。 多部門会議は、相互の問題を解決し、あなたのビジネスに前向きな方向性を提供することができる戦略を策定するために従業員を準備します。 従業員が自宅のコンピュータを介してさまざまなスケジュールや在宅勤務をする場合、職場会議のスケジュールを設定するのは困難です。 遠隔会議およびビデオ会議技術は実行可能な会議プラットフォームを提供するが、対面会議は電子通信に欠けている人的要素を組み込んでいる。 トレーニングの問題 会社の新入社員は通常、柔軟な勤務時間に切り替える前に最初のオンサイトトレーニングを受けます。 しかし、部門の管理者が新しい手順や機器に慣れている必要がある場合、管理者は柔軟性のあるすべての従業員に連絡を取るために複
続きを読みます
あなたがあなたのビジネスのためにあなた自身の写真と他のグラフィック材料を印刷するならば、あなたはあなたの特定の要件に応じてインクジェットプリンタか昇華型モデルを選ぶかもしれません。 昇華型プリンタはグラフィックを専門としていますが、より一般的なインクジェットを使用して通信、スプレッドシート、その他の標準的なテキスト文書を印刷することもできます。 最高のインクジェットの画質は昇華型プリンタのそれに匹敵するが、後者はより自然に見える色合いと混色を生み出す。 プロセス インクジェットは、カートリッジのノズルから液体インクの微小液滴を噴霧することによって印刷する。 メカニズムがカートリッジをページ上で前後に移動させると、液滴が用紙に当たって乾燥し、黒、シアン、マゼンタ、および黄色の小さなドットが形成されます。 プリンタは、ドットが着地する場所を正確に制御することによって、さまざまな色を生成します。 昇華型プリンタは、固体インクを含む特殊なリボンを加熱することによって機能します。 インクは昇華するか、最初に液化することなく気体になります。 このプロセスでは、さまざまな量の3原色とクリアコートを紙に塗ります。 ガスがページ上で固化し、フルカラー画像が得られます。 クリアコートはインクを汚れから保護します。 カラー品質 従来の化学写真のように、昇華型プリンタは連続した色の範囲で画像を生成します。
続きを読みます