TumblrでHTMLの画像サイズを編集する方法

ブログの画像が大きすぎる場合は、スクロールして表示する必要があります。 画像を小さくしすぎると、ブログの訪問者は気付かないかもしれません。 Tumblrのようなブログサイト用のページを作成するサイトデザイナーは、レイアウトを強化してブラウザページ内にきちんと収まるように写真を調整することがよくあります。 TumblrのHTMLエディタの使い方を理解すれば、画像編集プログラムを使わなくても同じことができます。
画像挿入
Tumblrブログの投稿に画像を追加するのは、投稿を入力する編集ボックスの上部にある[画像の挿入]ボタンをクリックするだけです。 そのボタンをクリックするとダイアログウィンドウが開き、インターネット上にある画像のURLを入力できます。 ウィンドウの[寸法]セクションには、画像の寸法を設定できる2つのテキストボックスもあります。 [挿入]をクリックすると、Tumblrは画像を編集ボックスに追加します。
手動サイズ変更
Tumblrの投稿の写真のサイズを変更するのにHTMLを使う必要はありません。 クリックすると、編集ボックス内の画像の周囲に小さなハンドルが表示されます。 ハンドルをドラッグして画像を拡大または縮小します。 [プレビュー]をクリックすると、投稿とその画像をいつでもプレビューできます。 画像ハンドルをドラッグすると、写真のサイズをすばやく変更できますが、この方法で正確な寸法をつけることは困難です。 画像に正確な高さと幅の値を与える必要がある場合は、HTMLを使用してください。
TumblrのHTMLエディタ
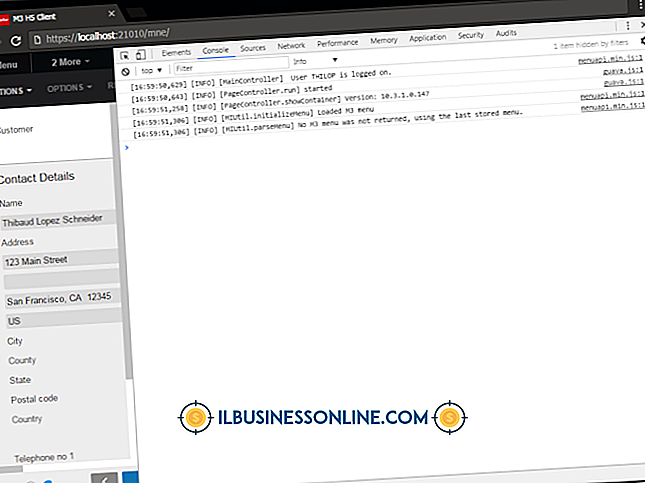
編集ボックスの上部にある[HTML]ボタンをクリックすると、HTMLエディタに投稿のHTMLコードが表示されます。 投稿に画像が含まれている場合、エディタには次のようなコードが表示されます。

これはsrc属性を持つHTMLのimgタグで、その値はあなたの画像のURLです。 その値は "//www.Some_Site.com/image.jpg"です。 この例では。 高さと幅の値(ピクセル単位)を、画像のサイズを変更したい値に変更します。
ヒント
新しい画像サイズが気に入らない場合は、画像をクリックして選択し、[HTML]ボタンをクリックして、HTMLエディタで高さと幅を更新します。 エディタに次のコードを貼り付けて、投稿に新しい画像を追加することもできます。

疑問符をWeb上の画像のURLに置き換え、「X」と「Y」をピクセル単位の高さと幅の値に置き換えます。 HTMLを使用して画像のサイズを変更するときは、画像のサイズが大きくなるにつれて画質が低下することを忘れないでください。