MOVファイルを埋め込む方法

あなたはあなたの会社のウェブサイト上のビデオをあなたの顧客と顧客のために製品やサービスを実演または展示するために使いたいかもしれません。 MOVビデオファイルがある場合は、HTMLタグを使用してこのファイルをサイトに埋め込むことができます。 また、ビデオの外観をカスタマイズし、Webサイトの訪問者にビデオの開始、一時停止、および再生の方法を提供する属性をタグに含めることもできます。
1。
お好みのFTPクライアントを開き、ビジネスWebサイトのサーバーにログインします。 FTPクライアントのローカル左側にあるMOVファイルを含むフォルダに移動します。 FTPクライアントの右側にあるMOVファイルをアップロードするWebサーバー上のフォルダに移動します。 MOVファイルをFTPクライアントの左側から右側にドラッグしてWebサーバーにアップロードします。
2。
MOVファイルを埋め込むWebページのHTMLファイルを開きます。 MOVファイルを配置するページ内の場所までスクロールし、クリックしてそこにカーソルを移動します。
3。
タイプ:
人気の投稿
会社のロゴのフォントを選択するのは、長くて難しいプロセスです。 利用可能なフォントの量は、単純なものから重く設計されたものまで、無限にあります。 理想的なフォントを選択するには、広いカテゴリを使用して選択肢を絞り込むことから始めます。 あなたが全体的な資格を持っているとき、あなたはから選択するより小さな選択をするでしょう。 読みやすい あなたの会社のフォントを選ぶとき、考慮すべき最も重要なことはあなたの顧客がそれを読むことができるかどうかです。 あなたはテキストの塊を見ることによってフォントの選択を絞り込むことができます、しかしあなたがあなたの会社名がフォントで書かれるのを見るまで最終決定をしないでください。 特定の文字とそれらが結合される方法は、一般的なサンプルとはまったく異なる場合があります。 詳細なフォントは美しいかもしれませんが、顧客があなたの会社名が何かを見分けることができない場合、それは非生産的になります。 かなりの ほとんどの企業では、ロゴはWebサイトから販促ペンまで、さまざまな形式で使用されます。 フォントを選択するときは、任意のサイズで機能するオプションだけを選択してください。 たとえば、建物の看板に最適なスクリプトフォントを使用している場合は、付箋紙のパッドに印刷すると、小さなしわのように見えることがあります。 あなたがロゴのために望むかもしれない用途のすべてを
続きを読みます
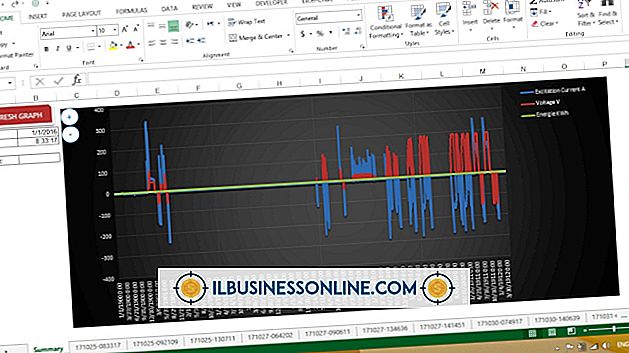
レート表計算式にExcelを使用して、広告レート表の割引、ディメンション、および単価を計算します。 これらの各コンポーネントを手動で計算する代わりに、Excelの数式を使用してエラーを減らし効率を向上させます。 Excelで値を計算したら、結果をコピーして確定レート表文書に貼り付けることができます。 関数と演算子 Excelには、関数や演算子など、財務値を計算するためのいくつかのオプションがあります。 リボンの[式]タブの[関数ライブラリ]からさまざまな関数にアクセスできます。 関数には、金利を計算するRATE()関数と、数値またはセル参照の積を返すPRODUCT()関数があります。 演算子を使用して値を加算、乗算、除算することもできます。 たとえば、 "= 15 * 5"という式を引用符なしで入力すると、値 "75"が返されます。 パーセント パーセントの計算は、料金表の計算式の重要な要素です。 たとえば、会社が一定期間広告を出すことに同意した場合、通常の広告費用の1パーセントを請求することができます。 数式のパーセントを使用してこの割引を計算します。 通常料金を "A"列に入れ、 "= 90%* A2"(引用符なし)を "B"列に入力すると、10パーセントの割引でレートの最終値が計
続きを読みます
Excelワークシートを保護すると、他のユーザーが元のデータに変更を加えることを防ぐことができます。 他のユーザーがワークシートの特定の部分だけにデータを追加または変更できるようにする場合は、特定の範囲のセルの保護を解除できます。 これらの領域を編集する前に他のユーザーにパスワードの入力を要求することも、編集を特定のユーザーに制限することもできます。 Excelでは、リボンコマンドまたはマウスショートカットを使用してこれらの変更を行うことができます。 リボンコマンド 1。 [レビュー]タブをクリックします。 2。 ワークシートが既に保護されている場合は、[シートの保護を解除]をクリックします。 3。 [ユーザーに範囲の編集を許可する]をクリックします。 4。 ダイアログボックスの[新規]ボタンをクリックして新しい編集可能範囲を作成します。 5。 [セルを参照]フィールド内をクリックし、編集可能にするワークシートのセル範囲にカーソルをドラッグします。 一度に複数の領域のロックを解除するには、[Ctrl]キーを押しながら追加のセルを選択します。 選択したセル範囲が[セルへの参照]フィールドに自動的に表示されます。 6。 パスワードアクセスを要求する場合は[パスワードの範囲]フィールドにパスワードを入力するか、[権限]ボタンをクリックしてフィールドを編集できるユーザーを指定します。 完了し
続きを読みます
あなたの会社の安全管理プログラムはあなたの組織のより重要な資産を保護するのに十分包括的であるべきです。 すべての中小企業が自らに関わるべきである4つの重要な安全管理の概念があります。 これら4つの重要な概念に焦点を合わせることによって、あなたはあなたのビジネスが前進し続けるために必要なものを保護しています。 人事 あなたのスタッフはあなたの中小企業の最も重要な資産の1つです、そして、従業員を保護するために安全管理プログラムを作成することはビジネスの成功にとって重要です。 National Crime Prevention Councilによると、従業員は他の従業員や会社の訪問者によって暴力的な行動に変わる可能性がある不審な行動を報告するよう奨励されるべきです。 「これらの物理的なセキュリティの予防措置で企業データを保護する」というタイトルの記事で、オンライン情報技術リソースTech Republicは、バッジを持つ承認された人々だけが施設に入ることができるバッジシステムの実装を推奨します。 訪問者は入場前に受付でログに署名するよう求められるべきであり、訪問者が従業員の護衛なしに敷地内を歩くことを許可されるべきではありません。 構内 あなたの建物とその周辺の建物はあなたの従業員が勤務する場所であり、あなたのデータは保存されあなたのビジネスは存在します。 あなたの施設が安全であることを確
続きを読みます
あなたはあなたの会社のウェブサイト上のビデオをあなたの顧客と顧客のために製品やサービスを実演または展示するために使いたいかもしれません。 MOVビデオファイルがある場合は、HTMLタグを使用してこのファイルをサイトに埋め込むことができます。 また、ビデオの外観をカスタマイズし、Webサイトの訪問者にビデオの開始、一時停止、および再生の方法を提供する属性をタグに含めることもできます。 1。 お好みのFTPクライアントを開き、ビジネスWebサイトのサーバーにログインします。 FTPクライアントのローカル左側にあるMOVファイルを含むフォルダに移動します。 FTPクライアントの右側にあるMOVファイルをアップロードするWebサーバー上のフォルダに移動します。 MOVファイルをFTPクライアントの左側から右側にドラッグしてWebサーバーにアップロードします。 2。 MOVファイルを埋め込むWebページのHTMLファイルを開きます。 MOVファイルを配置するページ内の場所までスクロールし、クリックしてそこにカーソルを移動します。 3。 タイプ: "//site.com/folder/file.mov"をアップロードしたMOVファイルのURLに置き換えます。 4。 タイプ: 幅= x高さ= y "x"は、MOVビデオの幅をピクセル単位で指定します。 &qu
続きを読みます